- #1
DaveC426913
Gold Member
- 22,436
- 6,106
- TL;DR Summary
- Is there a middle-ground between a local read-only data file (such as a JSON object) and a full-blown SQL-like database? Specifically, something can can be edited?
Over in this thread I've outlined a one-page web app that uses a tiny data store composed of a couple of JSON objects. There's only 100 or so rows of data, but it is updated regularly. Currently, I rely on the client to let me know when there are changes and I update the .js file manually and upload it. I want to give the client the ability to make routine data changes at-will (Create, Read, Update, Delete).
The app is for internal use - it is not exposed to the public. Really, it serves no function that couldn't be accomplished by a simple document or spreadsheet - except to visualize the data geographically. (In fact, the data I use to update it is currently updated by the client in a Google doc, but it's not sufficiently well-defined to use as a data source, using area descriptions like "everything west of..." or "... and surrounding area"). Once the data is dynamic, I can create a editing page that will allow (i.e. force) the client to explicitly choose regions from a list/map.
I do not want to go with a full-flown SQL database for a couple of reasons associated with portability and upkeep. I don't want to be messing around with the client's webhost features and settings like I would have to do to set up a database.
Is there no middle-ground between a read-only, local data file and a full-blown database?
I thought NoSQL sounded like a solution, but it isn't what I thought.
As for security, right now I simply have a webhost-based pass-wall on the whole folder, so the site can't even be seen - let alone edited - without permissions. The only private data is workers' names - there's no other meaningful personal data in this app.
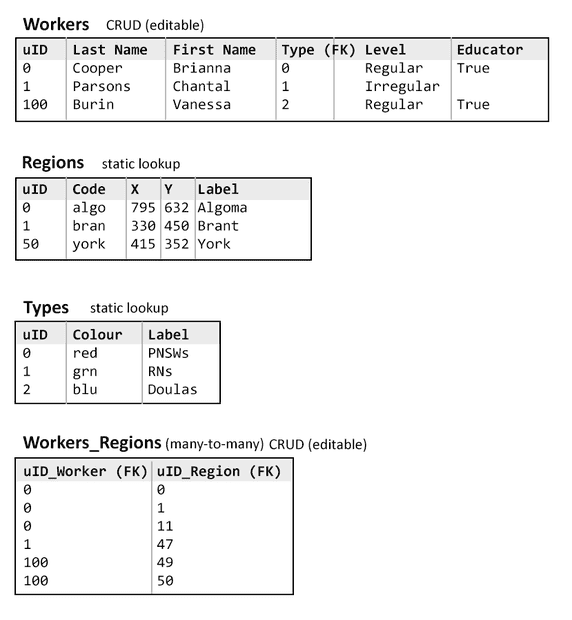
Here's the entire schema, currently stored in JSON objects in a .js file in a subfolder:

The app is for internal use - it is not exposed to the public. Really, it serves no function that couldn't be accomplished by a simple document or spreadsheet - except to visualize the data geographically. (In fact, the data I use to update it is currently updated by the client in a Google doc, but it's not sufficiently well-defined to use as a data source, using area descriptions like "everything west of..." or "... and surrounding area"). Once the data is dynamic, I can create a editing page that will allow (i.e. force) the client to explicitly choose regions from a list/map.
I do not want to go with a full-flown SQL database for a couple of reasons associated with portability and upkeep. I don't want to be messing around with the client's webhost features and settings like I would have to do to set up a database.
Is there no middle-ground between a read-only, local data file and a full-blown database?
I thought NoSQL sounded like a solution, but it isn't what I thought.
As for security, right now I simply have a webhost-based pass-wall on the whole folder, so the site can't even be seen - let alone edited - without permissions. The only private data is workers' names - there's no other meaningful personal data in this app.
Here's the entire schema, currently stored in JSON objects in a .js file in a subfolder:
 )
)